Naverlabs
Away
네이버랩스는 사용자의 실제 생활 환경과 상황을 인지하고 이해해서
필요한 정보를 알아서 제공하는 생활환경지능(Ambient Intelligence) 기술 구현을 추구하는 회사로서
인공지능, 로보틱스, 자율주행 등과 같은 최첨단 미래 기술을 연구합니다.
카쉐어링 및 자율주행 시대에 맞춰 차량 내 개인 환경에 최적화된 인포테인먼트 플랫폼을 제작하고자
플러스엑스에 UI 디자인을 의뢰하였고, 2016년 6월부터 11월까지 6개월동안
네이버랩스 프로덕트 디자이너들과 플러스엑스 UI팀이 협업하였습니다.
메인, 내비게이션, 미디어, 전화와 같은 UI 디자인과
음성인식(Agent) 그래픽 및 모션, 지도, 인터렉션까지 다양한 디자인 테스트를 진행하였습니다.
Project
2016. 6. - 2016. 11.
UX/UI Experience Design
Participation
1차 제안
서비스 분석, 전략 및 디자인 컨셉 : 33.3% (3명)
시안 B 디자인 : 100%
2차 실작업
디자인 : 30% (3명)
필요한 정보를 알아서 제공하는 생활환경지능(Ambient Intelligence) 기술 구현을 추구하는 회사로서
인공지능, 로보틱스, 자율주행 등과 같은 최첨단 미래 기술을 연구합니다.
카쉐어링 및 자율주행 시대에 맞춰 차량 내 개인 환경에 최적화된 인포테인먼트 플랫폼을 제작하고자
플러스엑스에 UI 디자인을 의뢰하였고, 2016년 6월부터 11월까지 6개월동안
네이버랩스 프로덕트 디자이너들과 플러스엑스 UI팀이 협업하였습니다.
메인, 내비게이션, 미디어, 전화와 같은 UI 디자인과
음성인식(Agent) 그래픽 및 모션, 지도, 인터렉션까지 다양한 디자인 테스트를 진행하였습니다.
Project
2016. 6. - 2016. 11.
UX/UI Experience Design
Participation
1차 제안
서비스 분석, 전략 및 디자인 컨셉 : 33.3% (3명)
시안 B 디자인 : 100%
2차 실작업
디자인 : 30% (3명)

차량 내 공간과 운전자의 이동에 대한 이해를 통해,
더욱 안전하면서도 스마트한 드라이빙 경험을 만들어주는 서비스를 만드는 것이 프로젝트의 목표였습니다.
우리는 운전을 할 때 눈은 항상 앞을 주시해야 하지만
새로운 길을 찾거나, 듣던 음악을 바꾸거나, 원하는 라디오 뉴스를 들으려는 시도들을 합니다.
그래서 사용자가 Away를 사용함으로써 어느 차량에서나 운전에 지장을 받지 않으면서
필요한 정보나 서비스를 제공받는 작업들을 안전하고 손쉽게 할 수 있는 인터페이스를 제공하는 것에 대하여 고민했습니다.
더욱 안전하면서도 스마트한 드라이빙 경험을 만들어주는 서비스를 만드는 것이 프로젝트의 목표였습니다.
우리는 운전을 할 때 눈은 항상 앞을 주시해야 하지만
새로운 길을 찾거나, 듣던 음악을 바꾸거나, 원하는 라디오 뉴스를 들으려는 시도들을 합니다.
그래서 사용자가 Away를 사용함으로써 어느 차량에서나 운전에 지장을 받지 않으면서
필요한 정보나 서비스를 제공받는 작업들을 안전하고 손쉽게 할 수 있는 인터페이스를 제공하는 것에 대하여 고민했습니다.
Design
Language Research



디자인 작업에 들어가기 앞서 본 프로젝트에 사용될 디자인 요소들의 가이드라인 역할을 할 수 있는
Design Language 스터디 및 리서치 작업이 진행되었습니다.
Color Scheme, Icon, Layout, Font, Photo Image, Graphic Artwork, Motion, Interaction 등
지향해야할 것들과 그렇지 않은 것에 대해 구분하고,
불필요하게 운전자의 관심을 이끌지 않는 UX/UI 원칙을 정의하였습니다.
Design Language 스터디 및 리서치 작업이 진행되었습니다.
Color Scheme, Icon, Layout, Font, Photo Image, Graphic Artwork, Motion, Interaction 등
지향해야할 것들과 그렇지 않은 것에 대해 구분하고,
불필요하게 운전자의 관심을 이끌지 않는 UX/UI 원칙을 정의하였습니다.
Draft B

Design
Concept Keyword
나의 소리와 행동에 반응하는 / 소리, 파장, 파도, 물결, 바이오리듬
잔잔한 호수에 돌을 던지면 생기는 파동처럼 / 날씨와 시간에 따라 바뀌는 하늘
하나의 풍경처럼 편안하고 감성적인

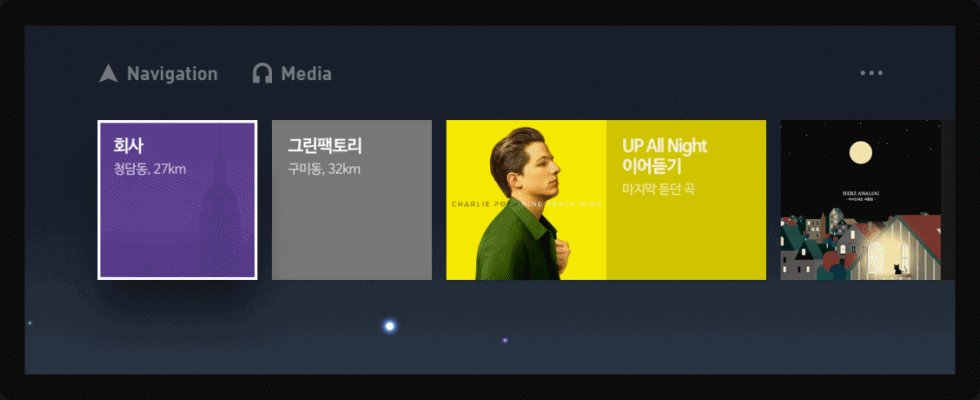
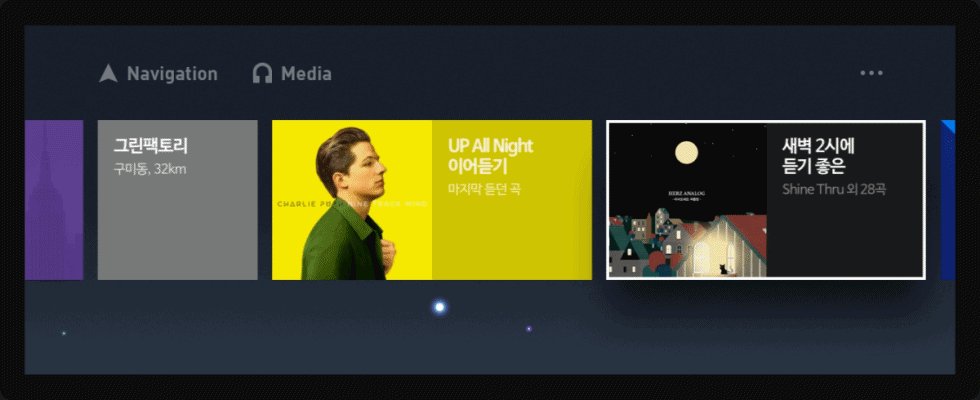
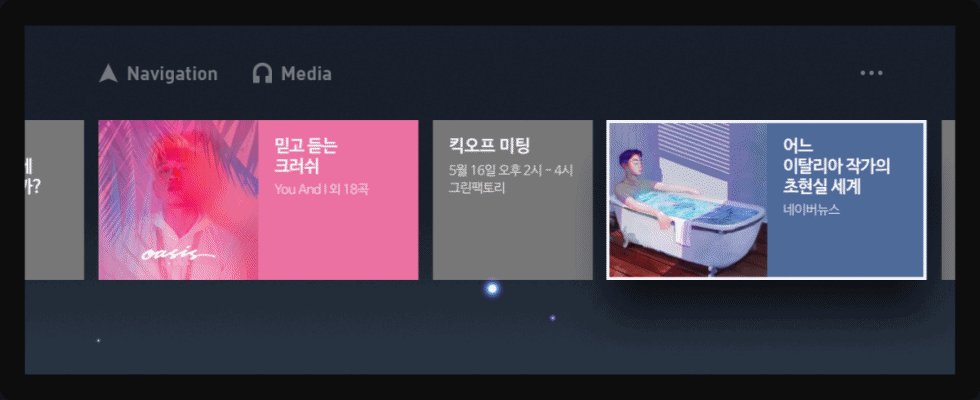
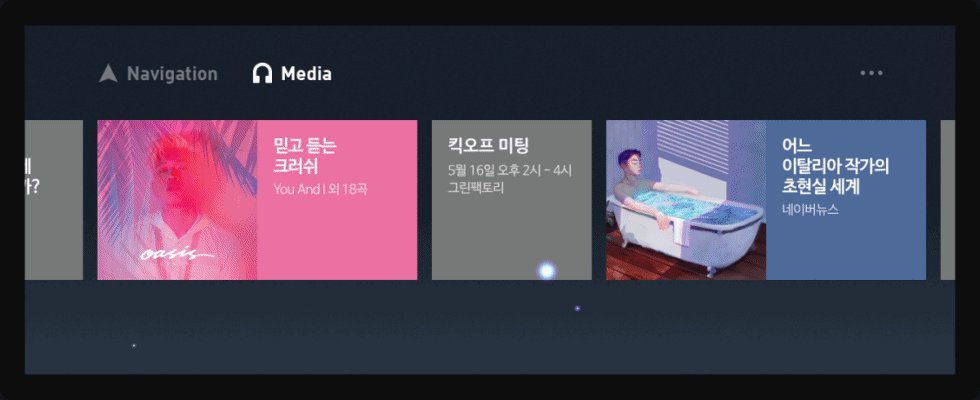
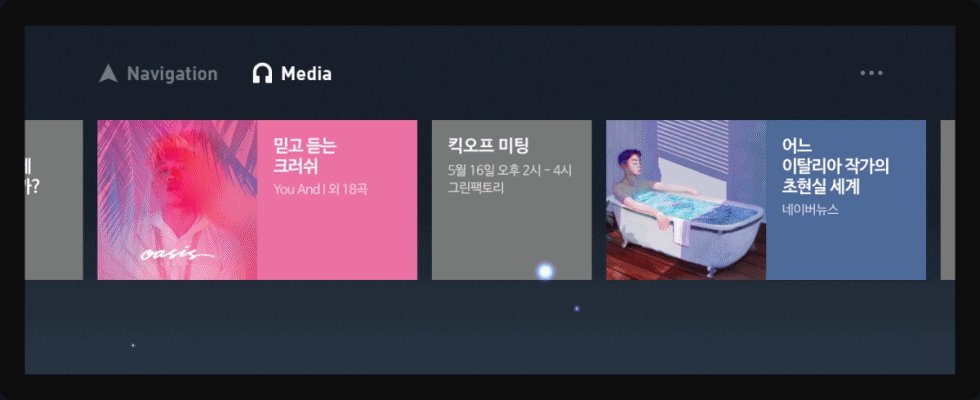
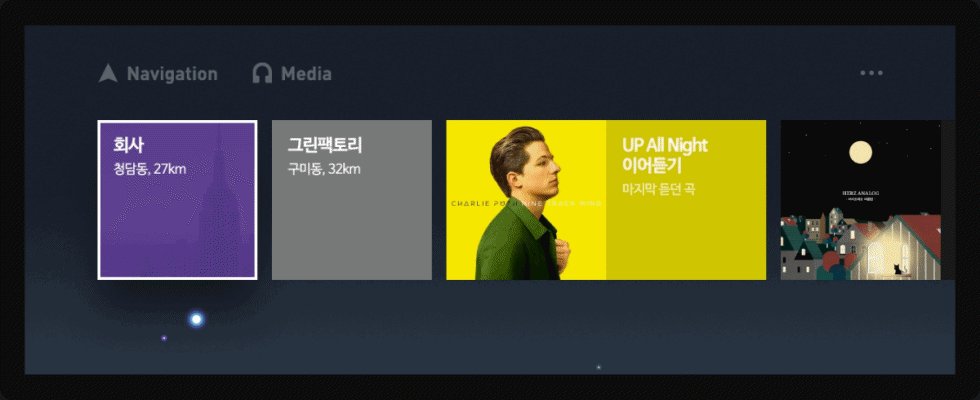
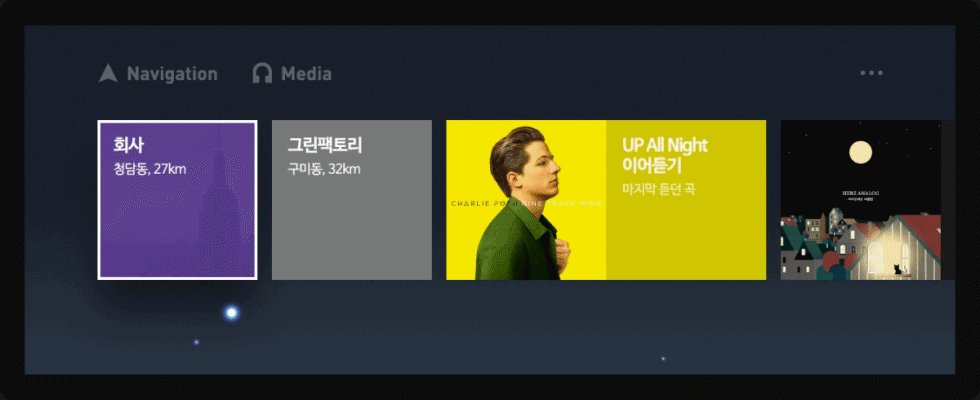
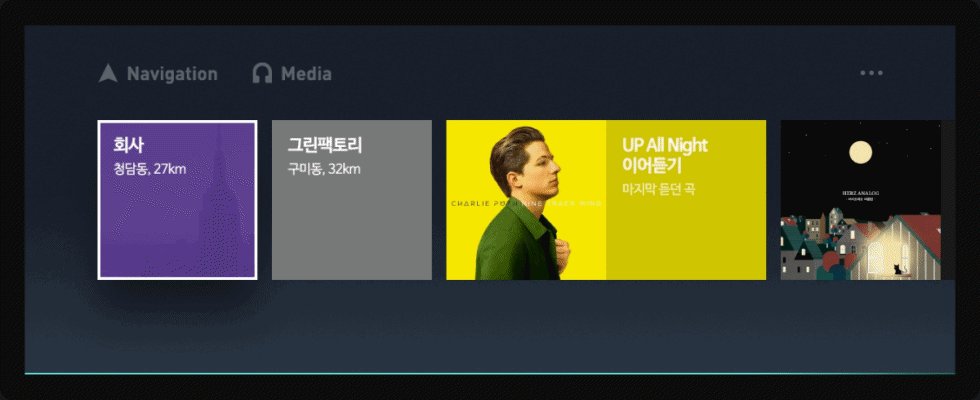
Home
1차 제안은 자동차 내의 조그셔틀을 사용하는 것으로 기준을 잡고 디자인 작업을 진행했습니다.
메인인 홈에는 추천 콘텐츠 카드가 노출되고
상단에는 주요 기능인 내비게이션과 미디어로 접근할 수 있는 메뉴를 배치하였습니다.

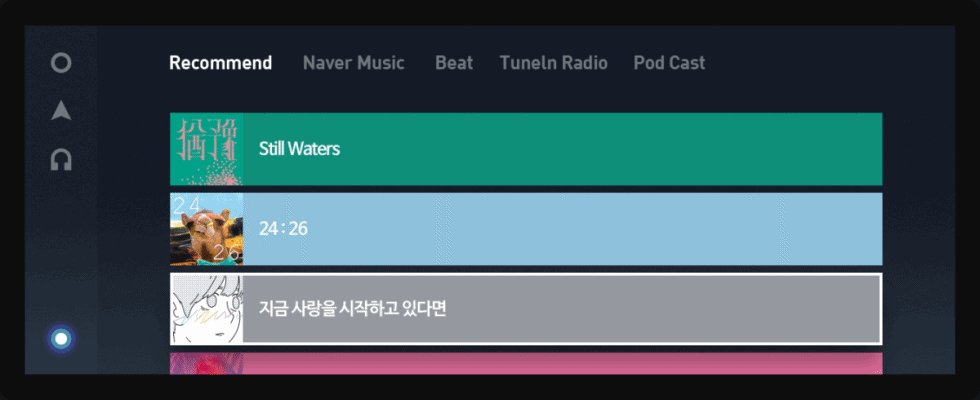
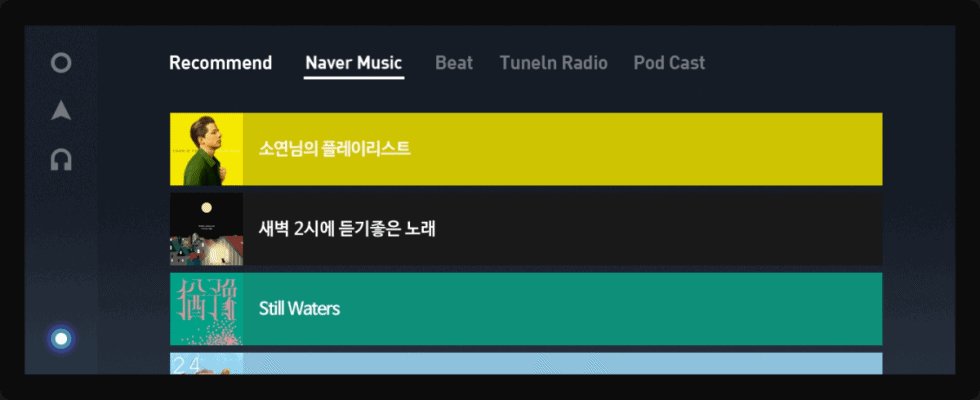
Music & Media
홈 카드의 그래픽을 유지하여 앨범 커버의 컬러값을 추출하여
플레이 리스트를 구성합니다.상단의 탭으로 추천 음악, 네이버 뮤직, Beat, 라디오, 팟캐스트 등의 접근이 가능합니다.


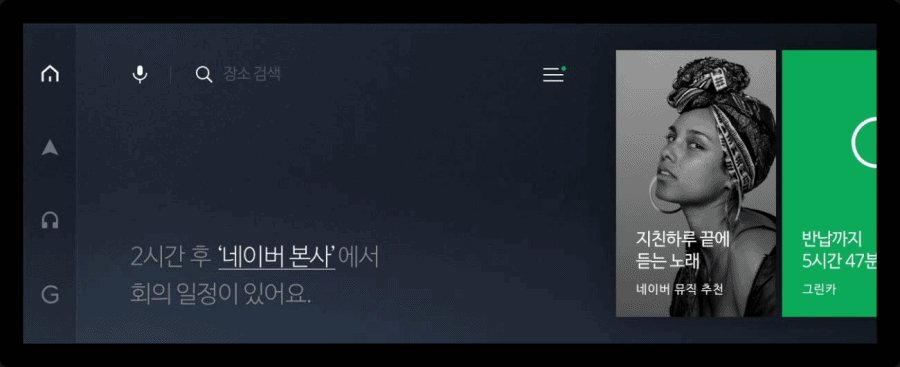
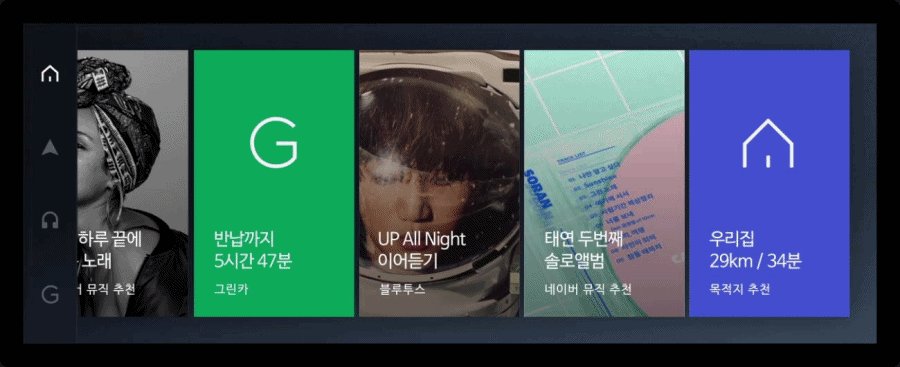
홈 카드는 유저의 생활 데이터를 기반으로 자주 가는 곳이나 예정 일정 등 나와 관련된 개인화 콘텐츠를 먼저 노출하여,
차량이 바뀌어도 차량 내 개인환경을 유지할 수 있고,
미디어도 듣던 음악이나 유저의 취향을 반영한 추천 음악을 먼저 노출하여 탑승 후 빠른 실행이 가능하도록 구성하였습니다.
차량이 바뀌어도 차량 내 개인환경을 유지할 수 있고,
미디어도 듣던 음악이나 유저의 취향을 반영한 추천 음악을 먼저 노출하여 탑승 후 빠른 실행이 가능하도록 구성하였습니다.
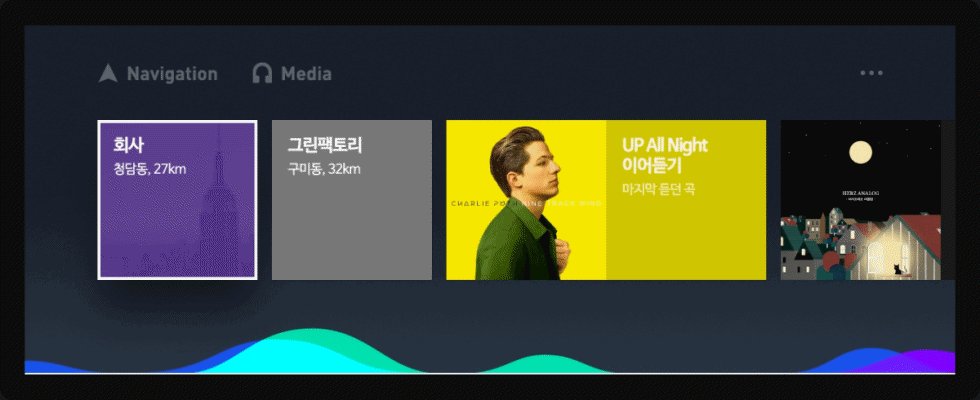
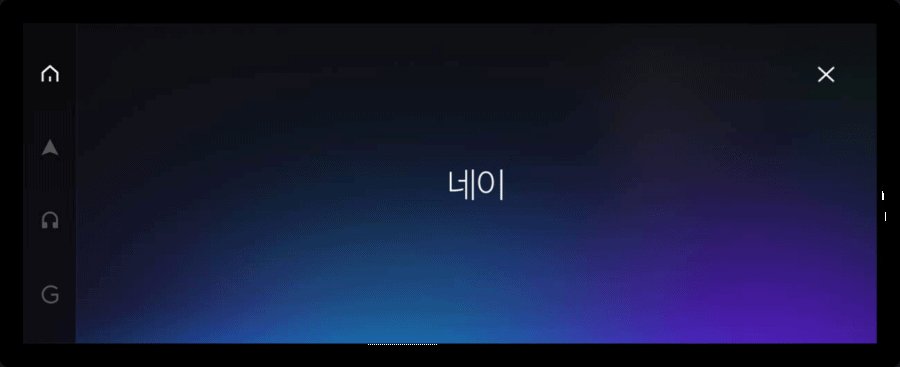
Agent
Graphic Motion


음성인식 그래픽은 ‘빛’, ‘나에게 반응하는’이라는 키워드에서 파생시켜 아이데션한
하늘에 떠다니는 반딧불과 잔잔한 호수에 조약돌을 던지면 생기는 물결을 그래픽화하였습니다.
시간, 날씨에 따라 유동적으로 변하는 배경 컬러에 모두 사용할 수 있는 비비드한 컬러를 사용하였습니다.
하늘에 떠다니는 반딧불과 잔잔한 호수에 조약돌을 던지면 생기는 물결을 그래픽화하였습니다.
시간, 날씨에 따라 유동적으로 변하는 배경 컬러에 모두 사용할 수 있는 비비드한 컬러를 사용하였습니다.








Final Design


Map
Mapbox라는 사이트를 이용해 Away에 맞는 지도 컬러톤 테스트를 진행하였고,
① 주간/야간모드, ② 7단계 지도 줌/아웃, ③ 번화가, 도심고속도로, 휴게소, 지하철 근처, 목적지 앞 상황별 지도,
④ 탑뷰/버드뷰, ⑤ 롯데월드타워, 경복궁 등 지도 내 랜드마크 아이콘 적용 등
상황별 코어 페이지를 파악하여 Away 내비게이션 구축에 앞서 가이드가 될 수 있도록 디자인 테스트를 진행했습니다.


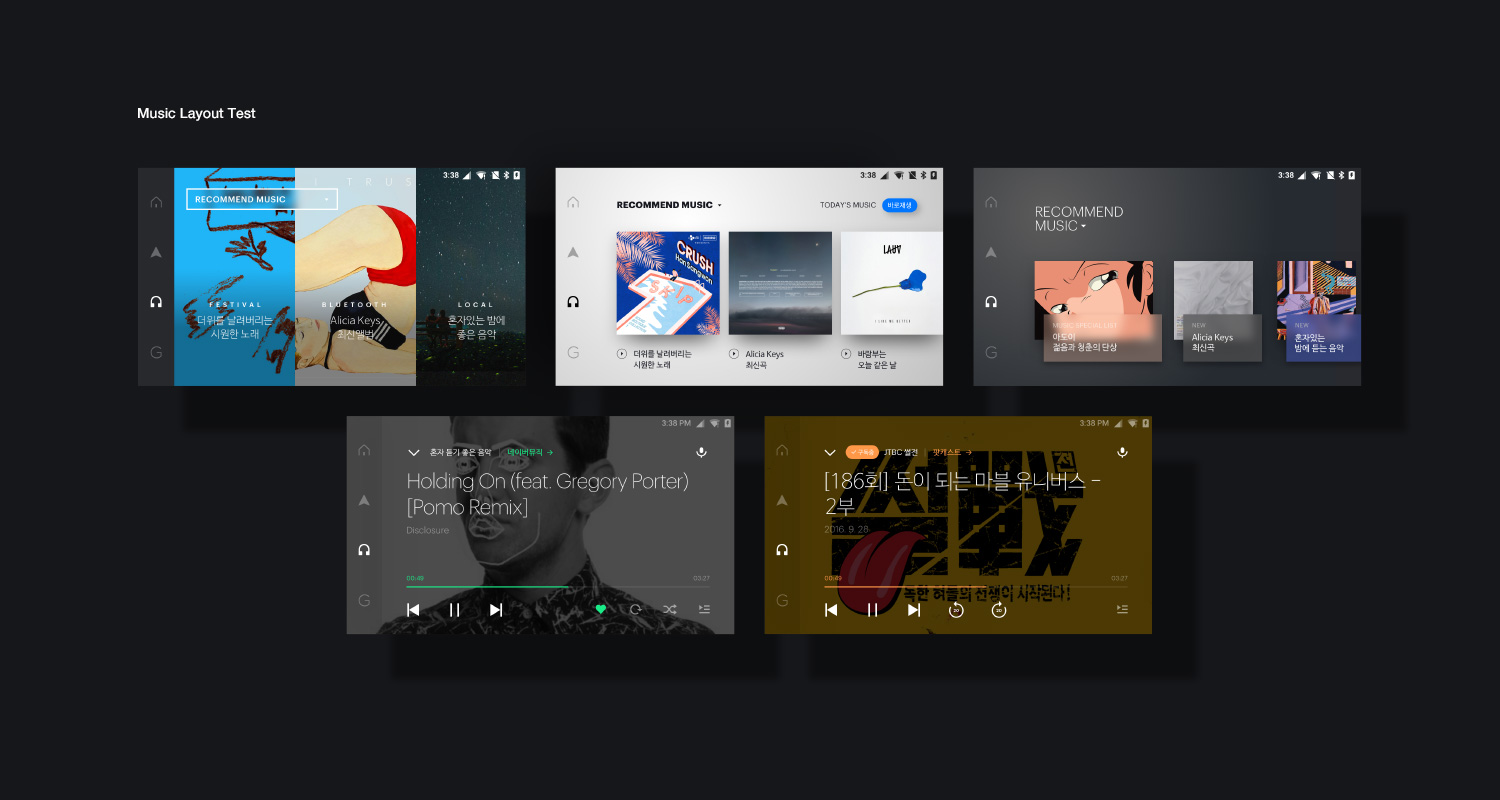
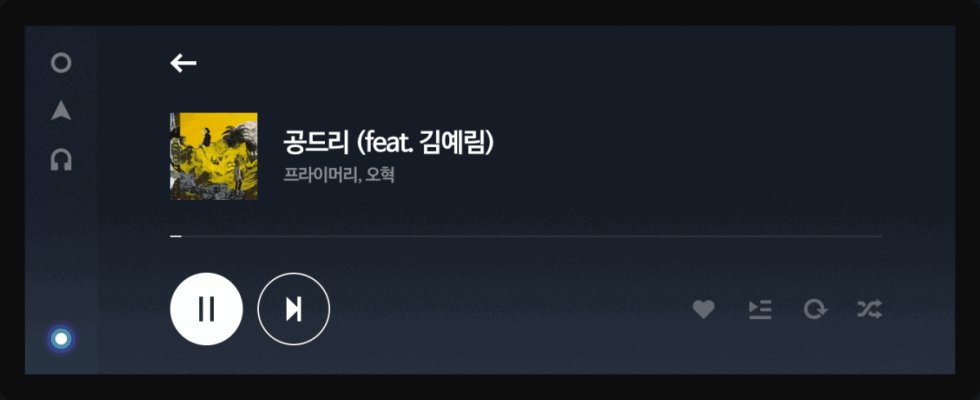
Music & Media
뮤직 홈, 리스트, 플레이 화면에 대한 다양한 디자인 테스트를 진행하였습니다.
주행 중 사용자의 운전을 방해하지 않는 텍스트 크기와 컬러, 주/야간 모드 컬러값, 레이아웃 등
Away 뮤직에 적합한 화면이 무엇인지에 대해 고민했습니다.
Away 뮤직에 적합한 화면이 무엇인지에 대해 고민했습니다.